弦圈如何发布新文章?
Published at 2024-10-21 14:05:29Viewed 36 times
Common article
Please reprint with source link
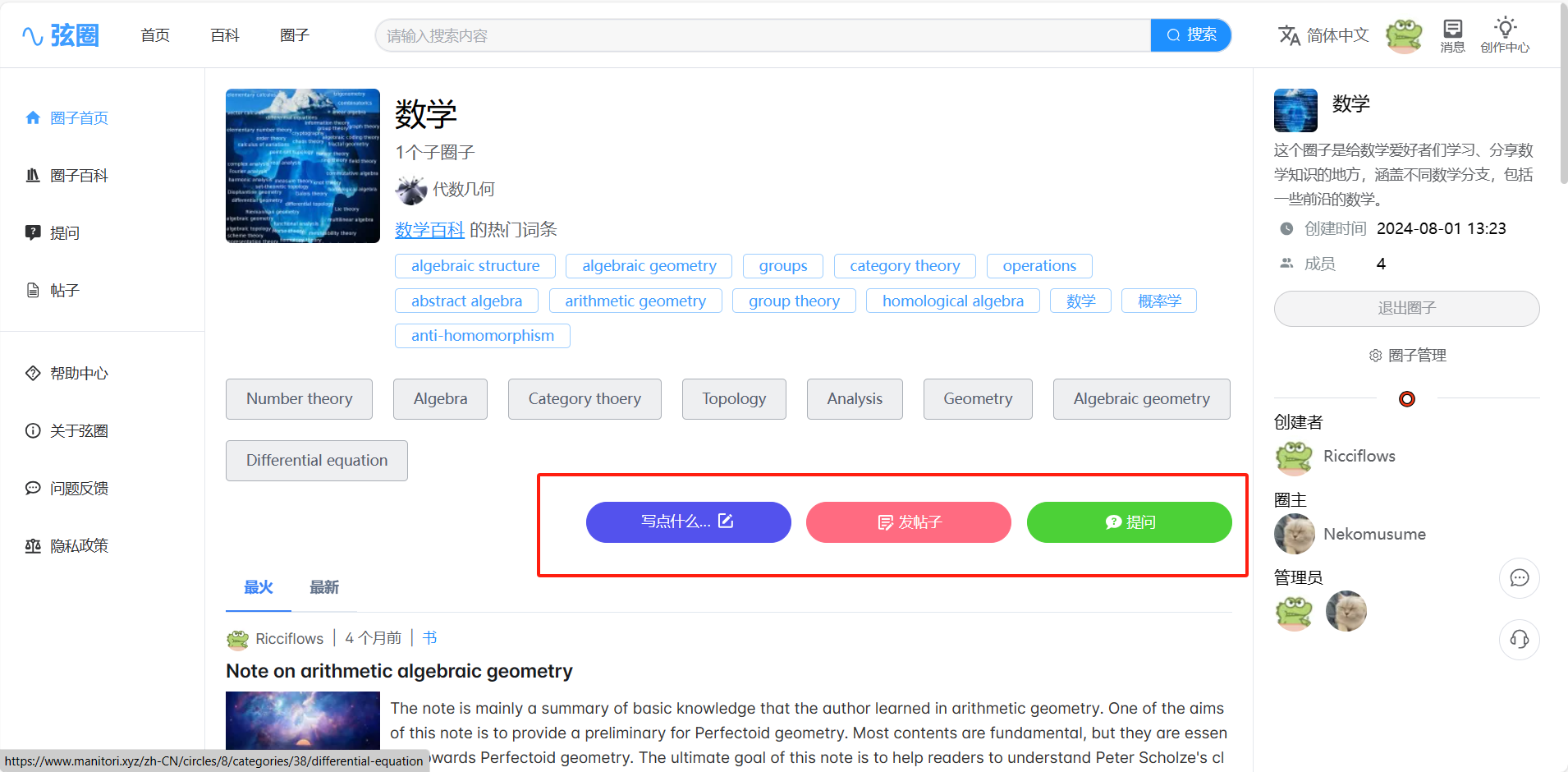
首先,进入任意一个圈子,找到圈子首页的几个按钮

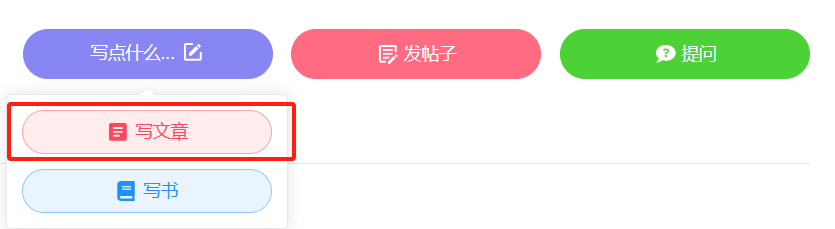
然后鼠标指向“写点什么...”这个按钮,会弹出两个选择,一是“写文章”,二是“写书”

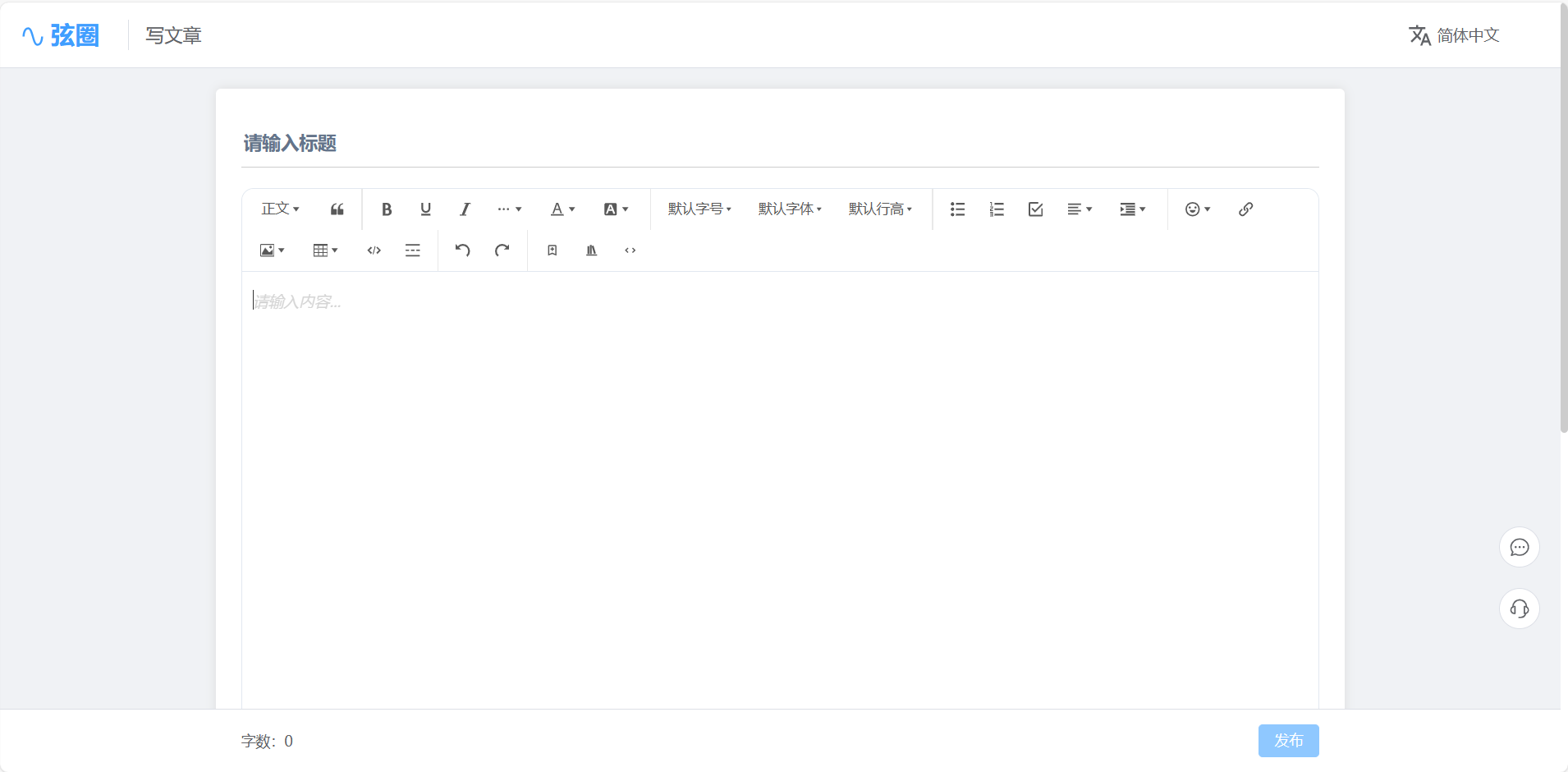
这时候点击第一个“写文章”按钮,即可跳转至写文章的页面。接着根据提示,输入标题和内容。关于输入内容时编辑器应该如何使用,请看弦圈编辑器功能介绍及使用技巧。

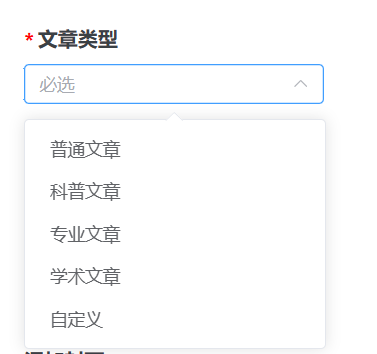
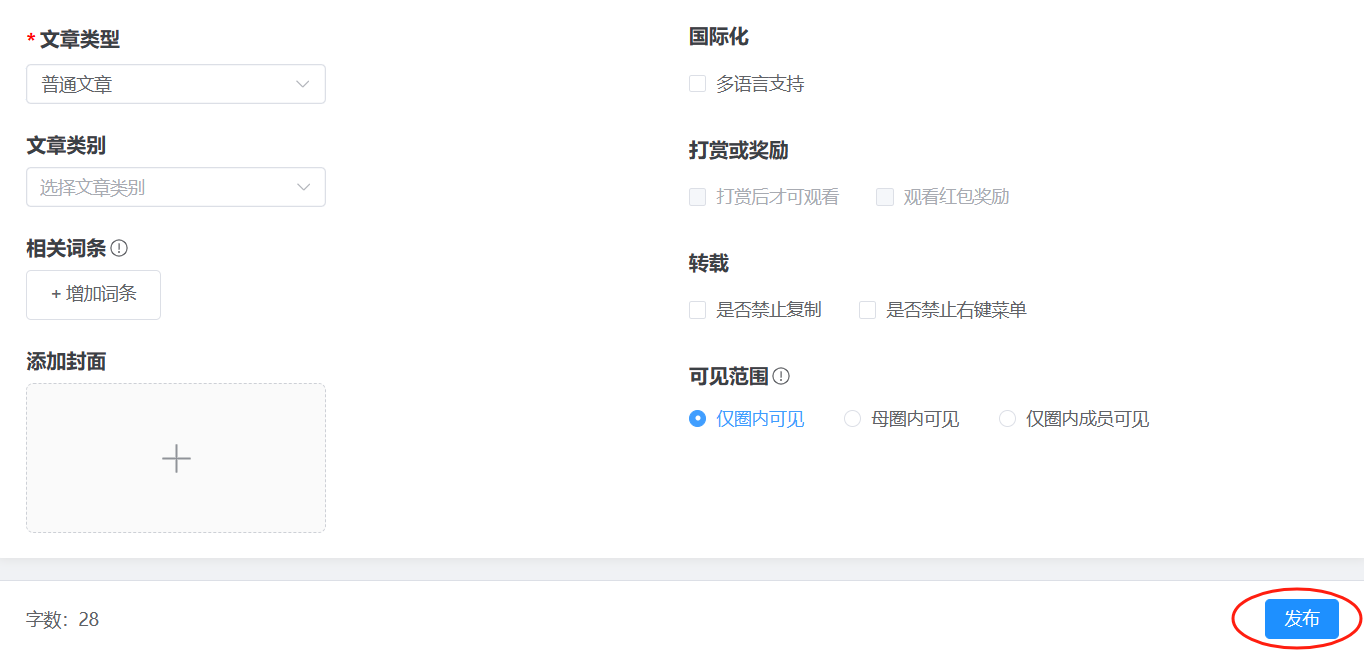
写完这两项后,向下滚动鼠标滚轮,选择带红色星号的“文章类型”选项

然后点击右下角的蓝色按钮“发布”,即可发布文章。

关于上图这些设置的具体含义和作用,请看弦圈“写文章”中各项设置的介绍。
Comments
There is no comment, let's add the first one.