弦圈如何在百科中创建新词条?
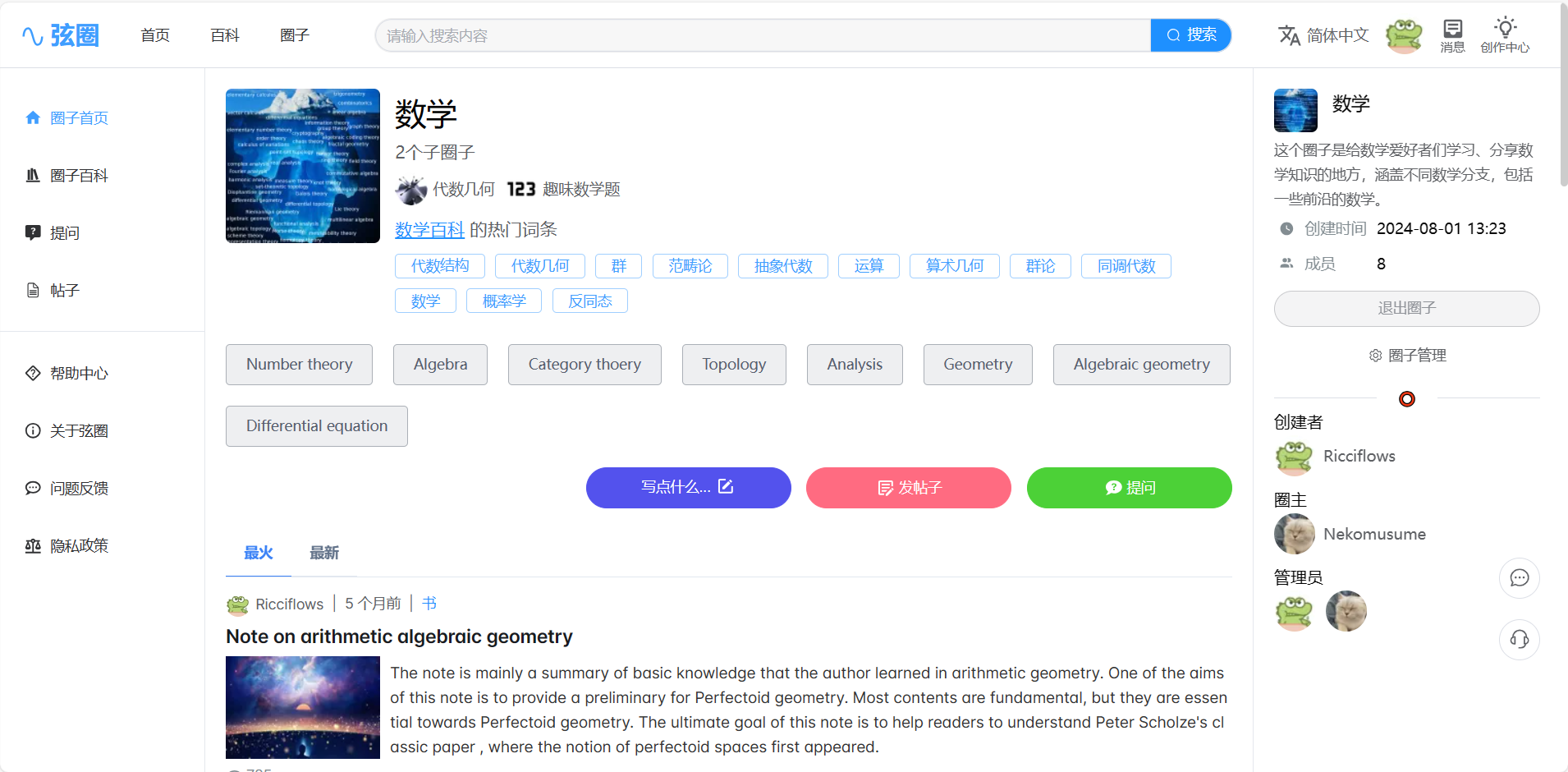
首先进入任意一个圈子

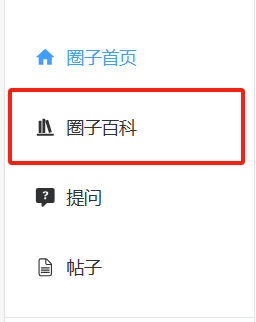
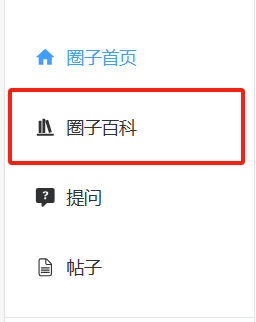
然后点击左侧栏中的“圈子百科”

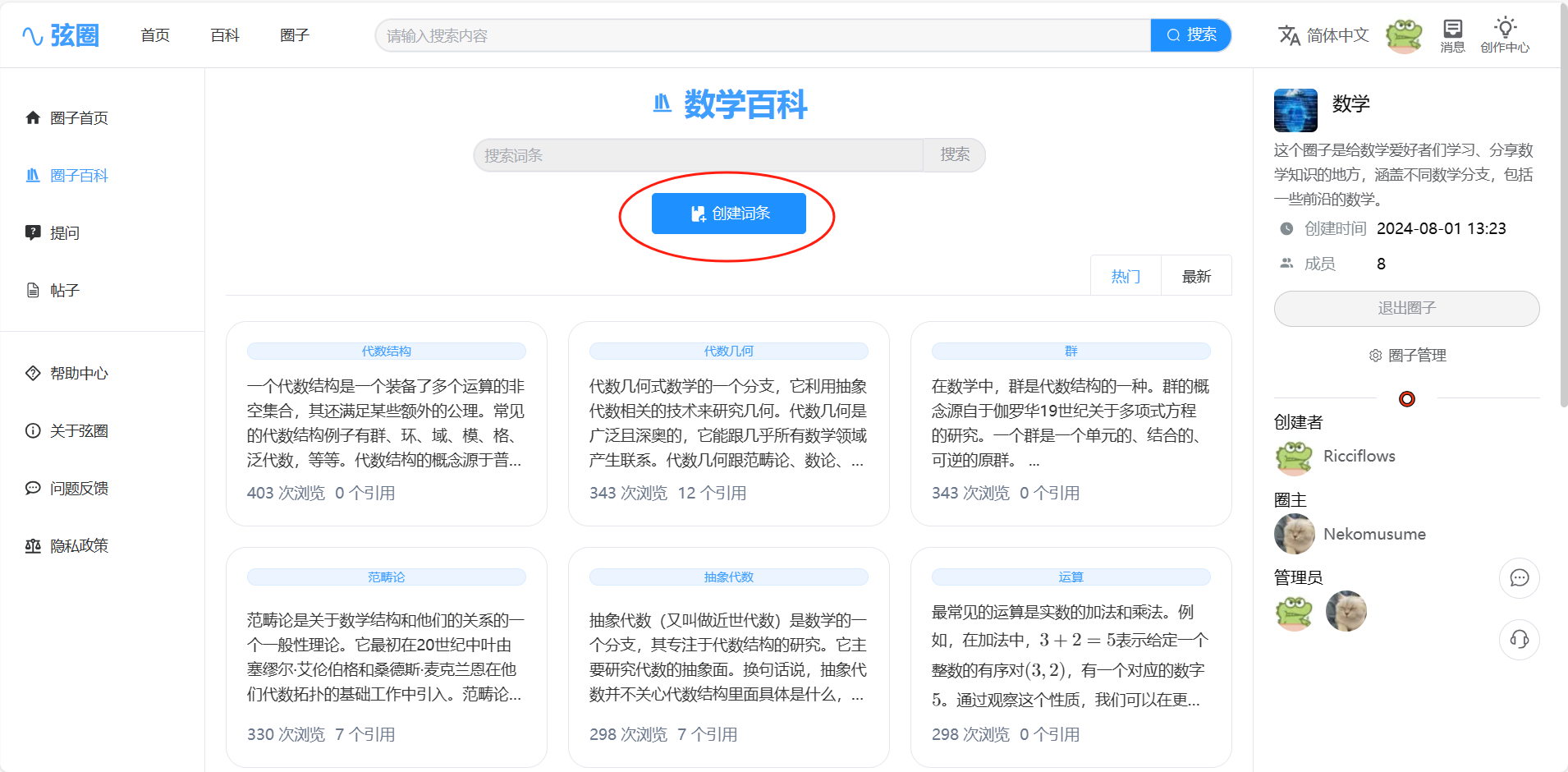
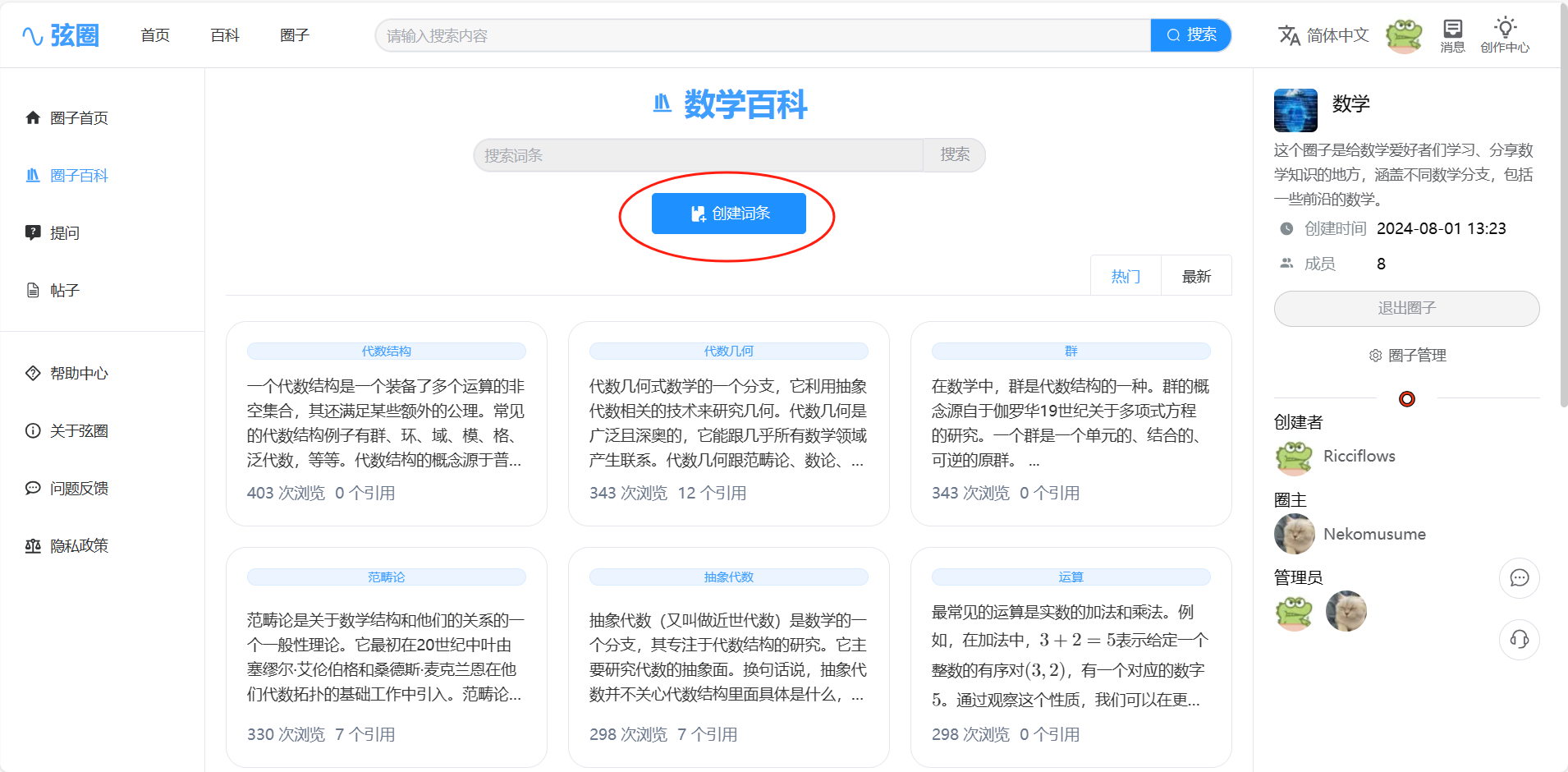
进入到百科页面后,点击“创建词条”

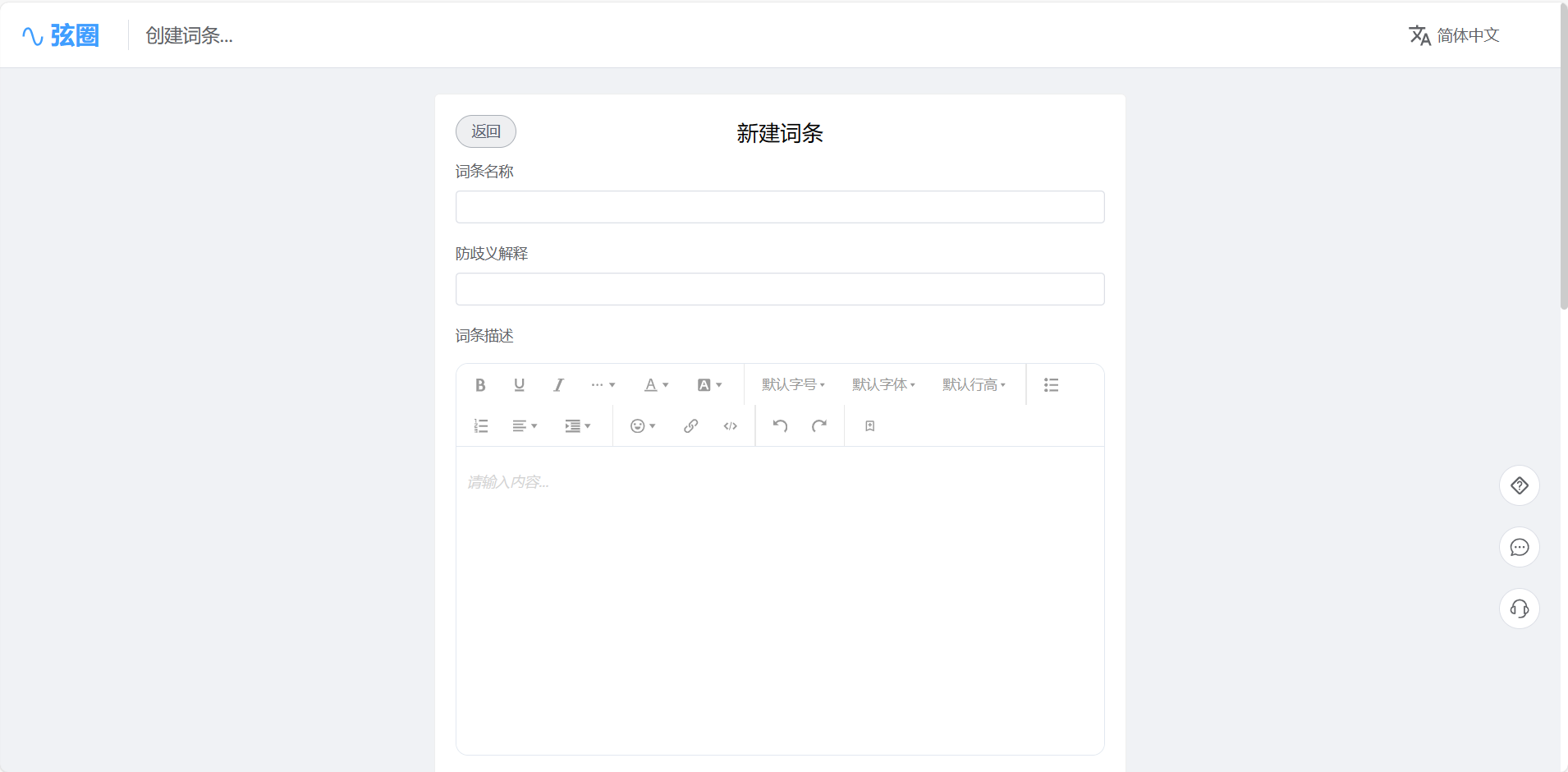
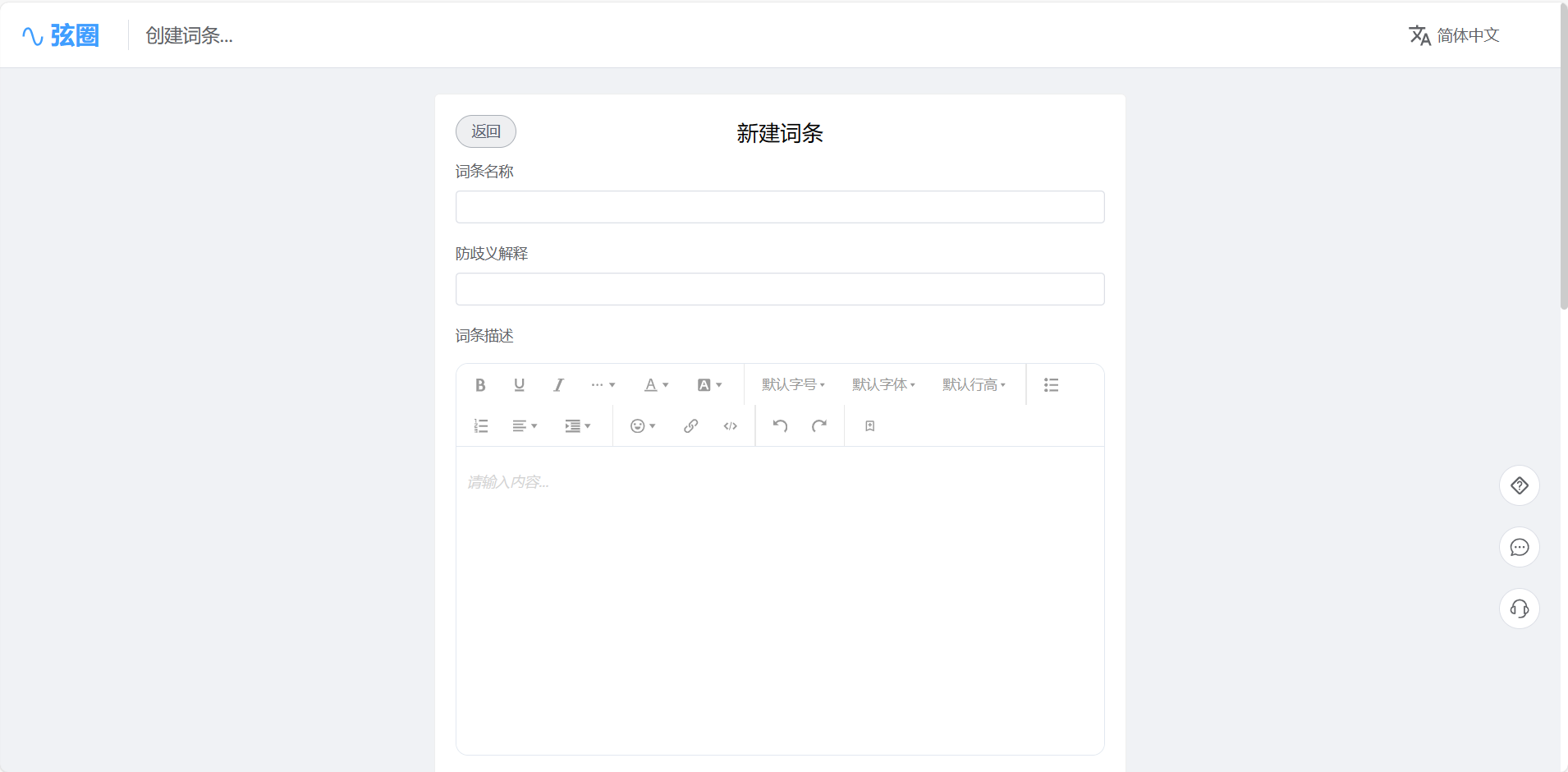
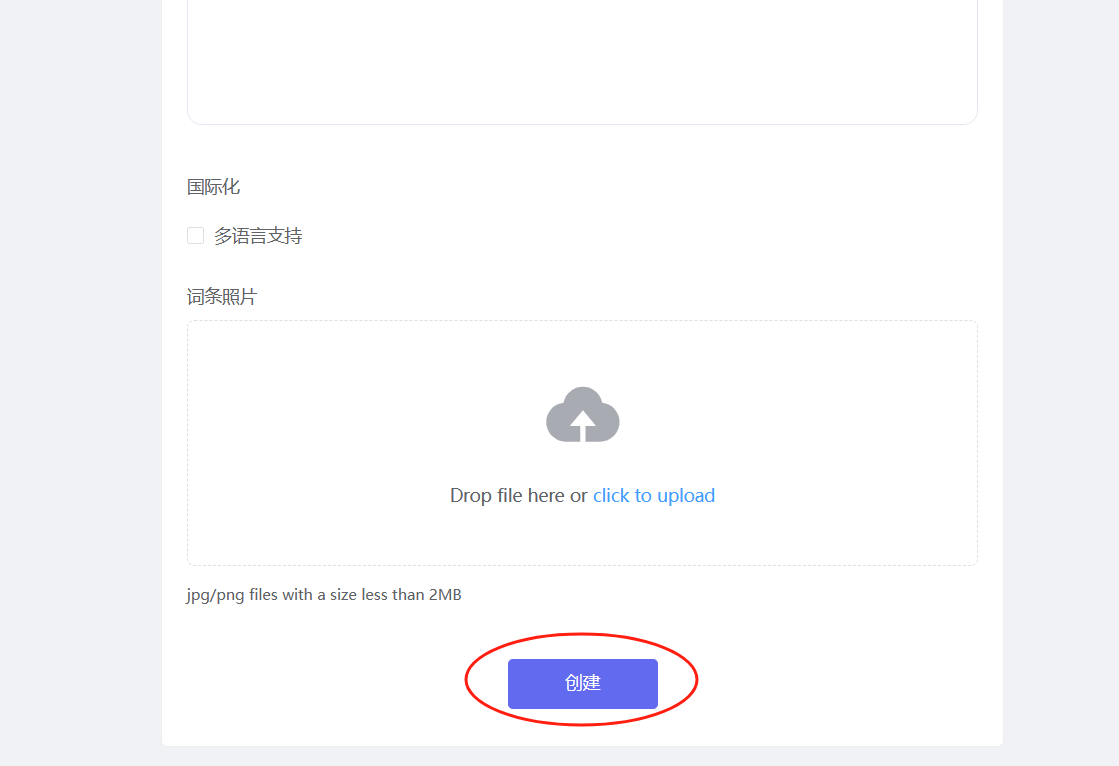
进入“创建词条“页面后,根据提示,填好各项即可。注意,其中”词条名称“、”词条描述“为必填项,”防歧义解释“、”详细内容“、”国际化“、”词条照片“为选填项。

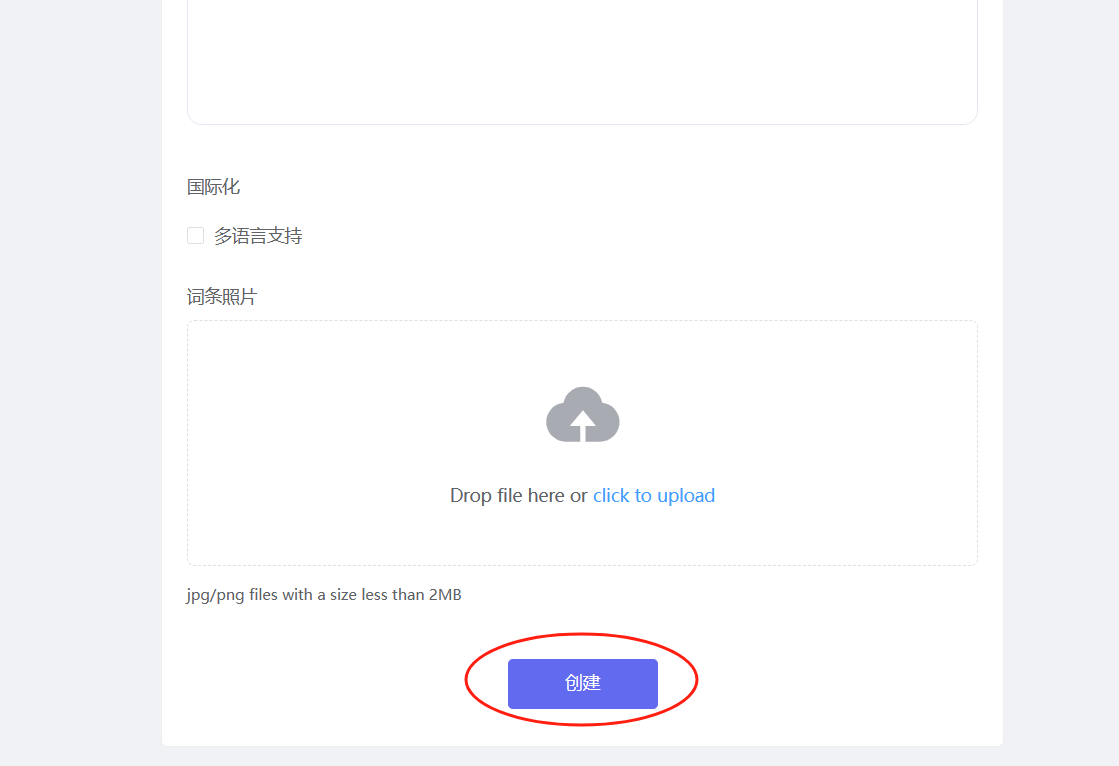
必填项填好后,点击下方紫色”创建“按钮,即可创建词条。

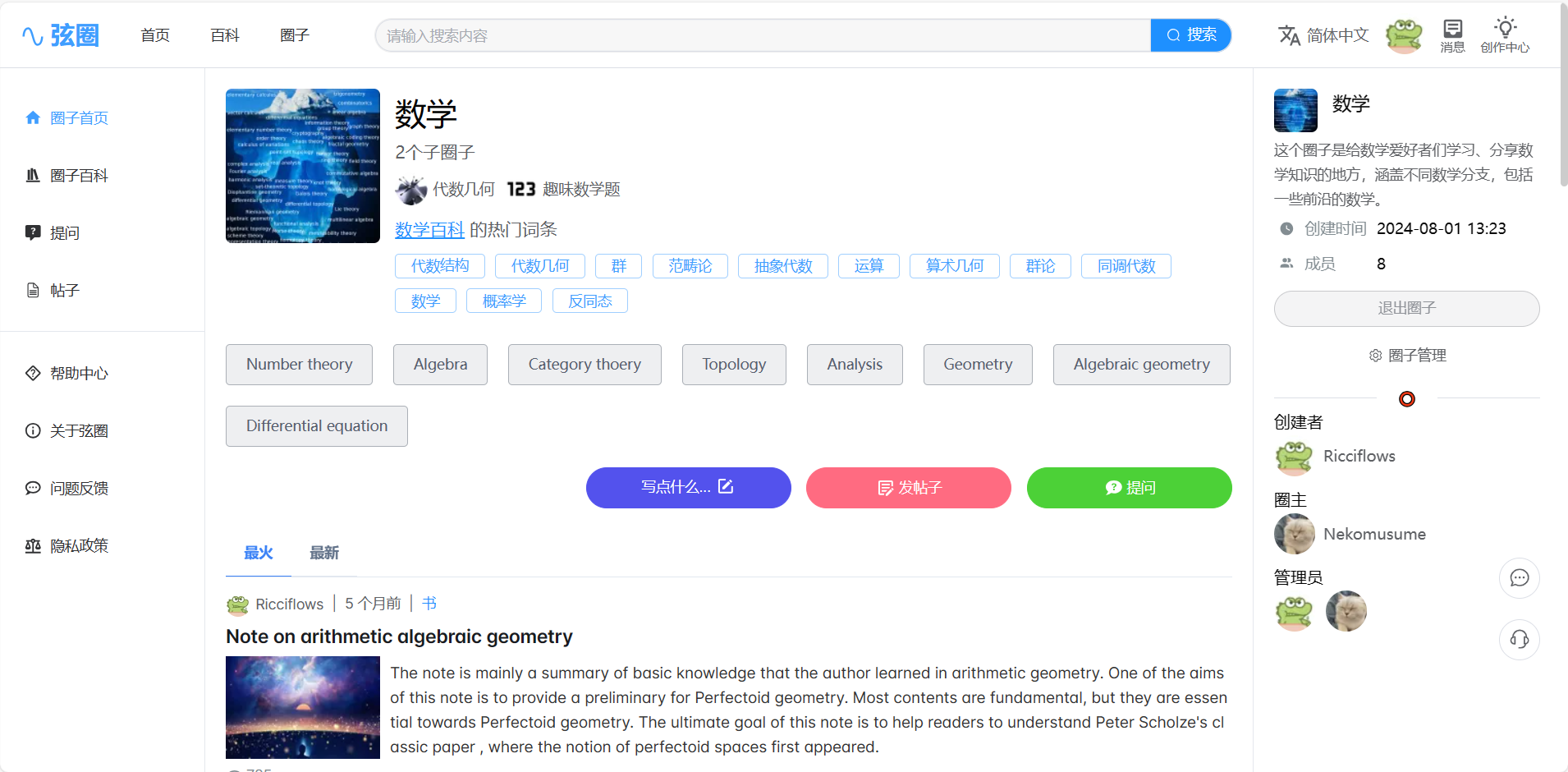
最后创建词条后的页面如下:

There is no comment, let's add the first one.
首先进入任意一个圈子

然后点击左侧栏中的“圈子百科”

进入到百科页面后,点击“创建词条”

进入“创建词条“页面后,根据提示,填好各项即可。注意,其中”词条名称“、”词条描述“为必填项,”防歧义解释“、”详细内容“、”国际化“、”词条照片“为选填项。

必填项填好后,点击下方紫色”创建“按钮,即可创建词条。

最后创建词条后的页面如下:

There is no comment, let's add the first one.
I'm getting this error when using MessageWarning: [antd: Message] You are calling notice in render which will break in React 18 concurrent mode. Please trigger in effect instead.Here is my code:import { message } from 'antd'; export default function Page() { const [messageApi, contextHolder] = message.useMessage(); const res = await fetch("/api/...", { method: "POST", }); if (!res.ok) { messageApi.error("Error! Fail to login!"); } return ( <Home> ... </Home> ) }