React Native UI库介绍与对比
React Native的生态与React.js相比,没那么丰富,或者说手机端的生态本身就跟Web端相差甚远。React.js作为Web端虽然生态丰富,但由于其JS库大多数都不能直接用在React native中,因此很多在Web端存在诸多解决方案的问题,如代码块高亮、渲染数学公式,在手机端都难找到合适的办法。
React Native的UI库,其实可以选择的并不多,不像Web端百花齐放,选个UI库都能选择困难症。在本文,我将会介绍几个我所知道的React native UI库,其中有几个我是用过的。
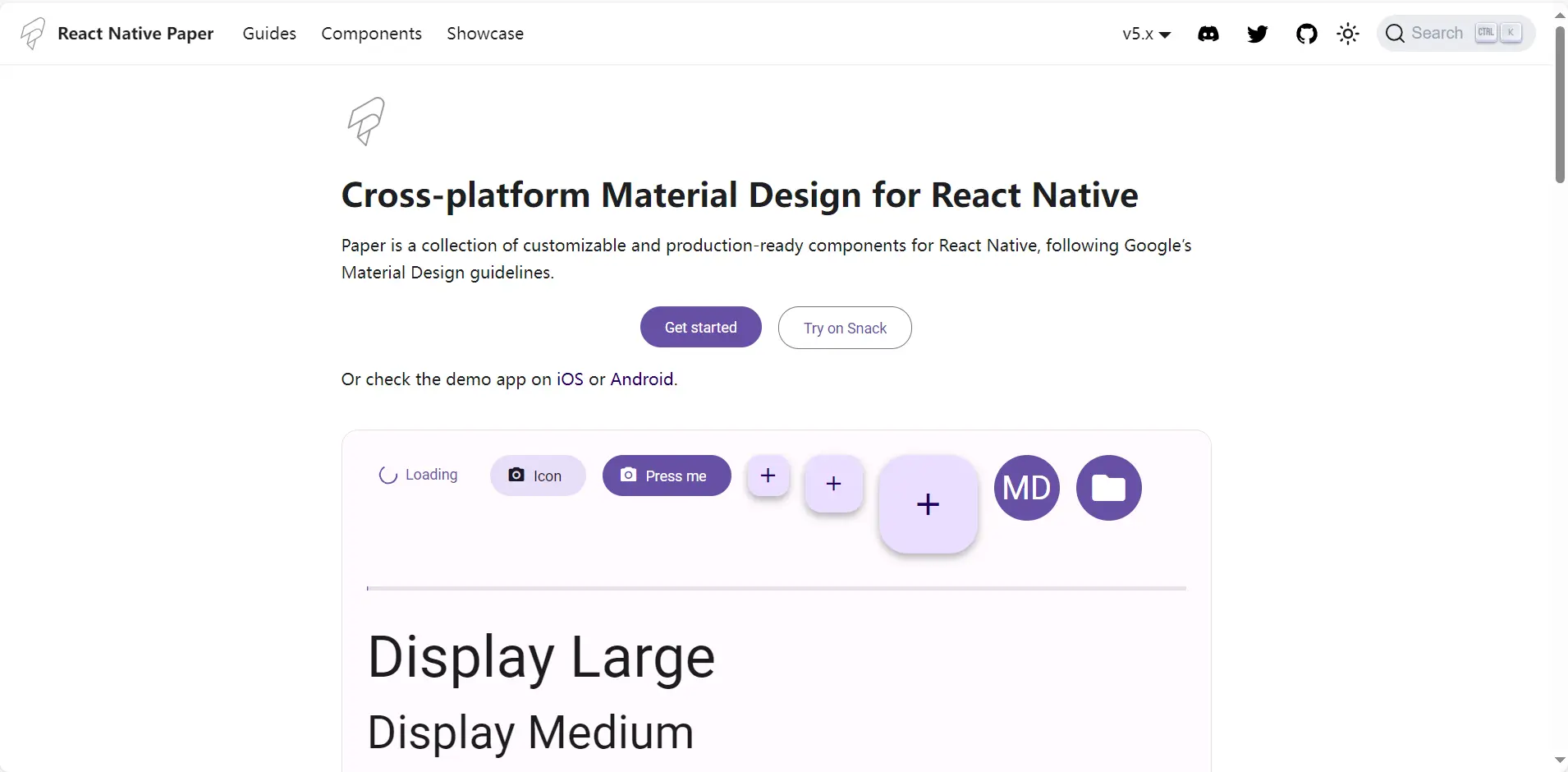
1. React Native Paper
这是一个Material Design风格的UI库,在GitHub拥有13.4k个stars,官方文档👉React Native Paper。该库安装步骤简单,组件使用以及自定义也容易,唯一的缺点就是组件不够多,有些场景需要你另外补充其他库来满足需求。

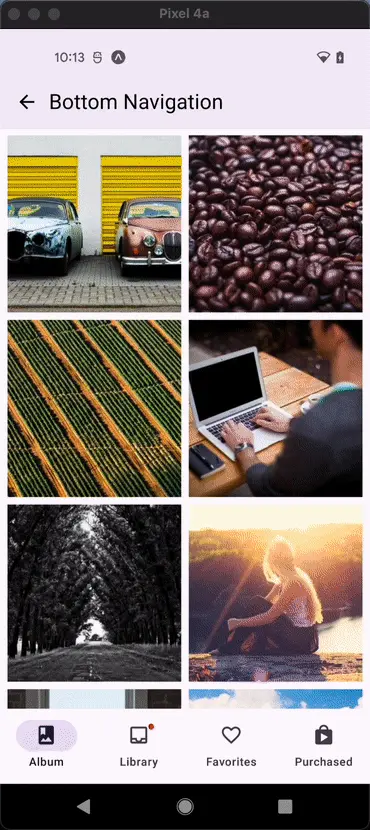
React Native Paper应该是React native唯一一个Material Design UI库,该库能够跟React native navigation整合,构建Material风格的底部导航栏(见下图)。

如果你喜欢Material Design风格,那么React Native Paper绝对是不二之选。值得一提的是,安卓版的原生风格本身就是Material Design的。下面是React Native Paper的安装命令:
npm install react-native-paper react-native-safe-area-context react-native-vector-icons更多安装细节请看Getting Started。
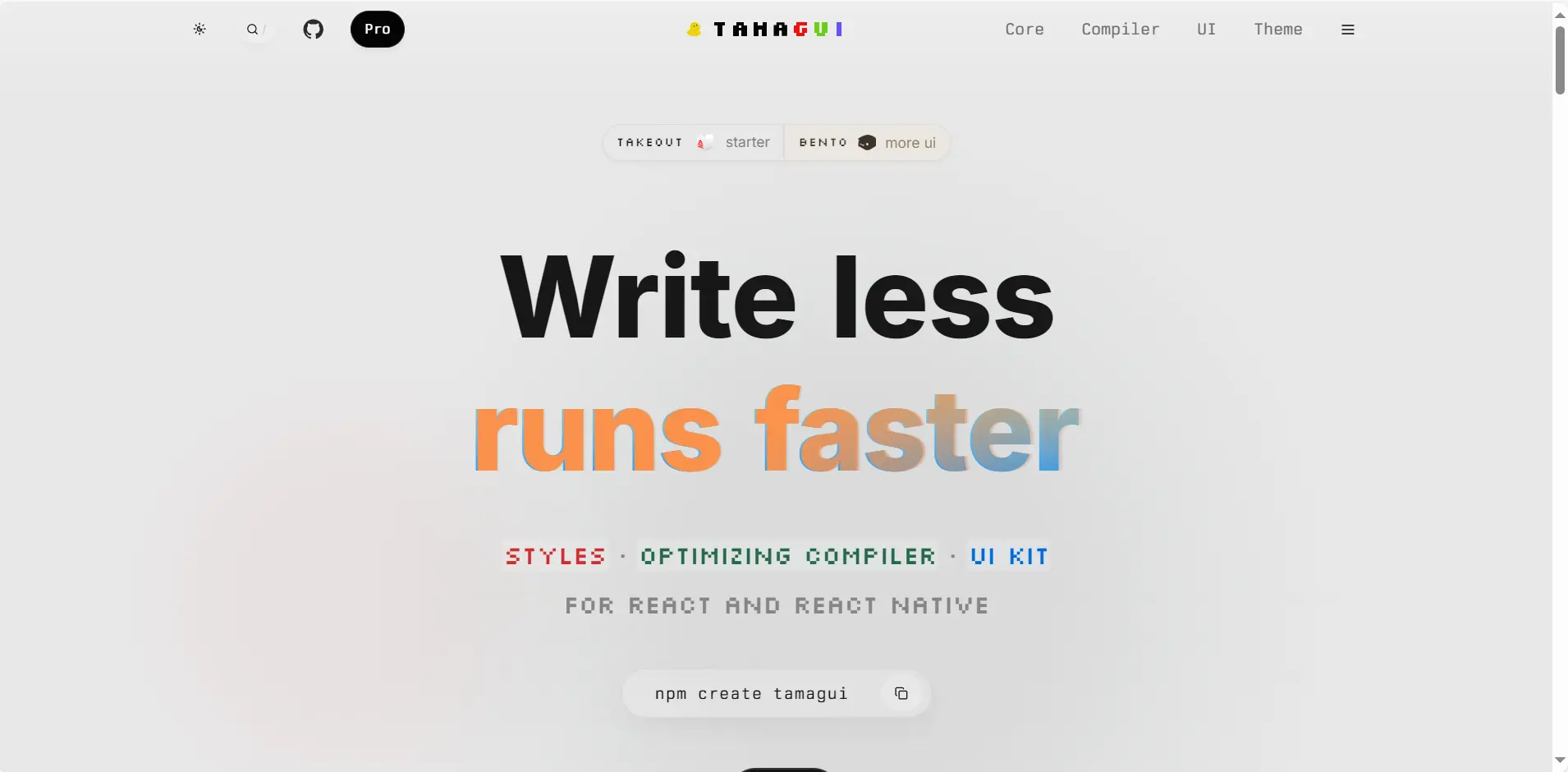
2. Tamagui
这是个能够同时在React与React Native使用的UI库,在GitHub拥有12.2k个stars,官方文档👉Tamagui。不推荐使用这个UI库,它是我写React native所用的第一个UI库,当时我被官方文档的UI所吸引,结果自己安装后运行才发现,UI风格得自己设置,官方的UI好像得花钱买。

这还没完,Tamagui的theme设置非常麻烦与复杂,很多人表示自己看了半天都没搞懂文档在说什么,有些人甚至说不知道哪来这么多星。而Theme的设置是避免不了的,Tamagui相当于headless刚开始几乎没有任何UI风格,需要你自己设置自己的主题。加上Tamagui引入了过多的概念,如style还得考虑什么size token,总之最后我放弃了这个UI库。
如果你想要体验这个UI库,由于安装过程比较长,请看Installation。
3. React Native Elements
这是个组件相当丰富的UI库,其在GitHub已经积累了25.3k个stars,官方文档👉React Native Elements。不过我没用过该库,主要原因是该库似乎已经过时了,没人维护,上一个release还停留在2023年。该库的作者目前把主要精力放在了另一个新的UI库——gluestack上了。

4. Gluestack
Gluestack也是一个可以同时在React跟React Native使用的UI库,可以看成是React Native Elements V2,这个库目前在GitHub积累了3.5k个stars,官方文档👉gluestack-ui。

这个UI库的组件还算丰富,像BottomSheet和Actionsheet都有,不需要你额外安装其他React native库。
5. Ant Design Mobile RN
这是唯一一个国产的React Native UI库,喜欢antd风格的可以使用,官方文档👉Ant Design Mobile RN。Antd RN组件还行,至少比React native paper多,最主要的是有form组件,这对于有表单验证需要的人来说很友好。同时还有Carousel、ActionSheet、Modal,这就不需要你安装太多其他的库。

6. RNUILib
RNUILib也是一个组件相当丰富的UI库,并且它还提供了很多特殊组件,如键盘相关的组件,官方文档👉RNUILib。同时,它还是唯一一个有WheelPicker的UI库。目前RNUILib在GitHub已经积累了6.7k个stars。

除了WheelPicker,RNUILib还提供了DateTimePicker、KeyboardAccessoryView等这些在React native难实现的组件,这些组件在其他UI库都是没有,但它们的需求却不少,这也是RNUILib一大特点。

本文React native的UI库就介绍完了😄,不知道你喜欢哪个UI库呢?欢迎在评论区发表你的看法吧!😇
0 人喜欢
暂无评论,来发布第一条评论吧!